Weißt du, was ich gar nicht leiden kann?
Ich bekomme die Krise, wenn eine Website eeeeeewig lange braucht, um angezeigt zu werden.
Wenn ich gerade den schlechtesten Empfang der Welt habe, kann ich das ja noch nachvollziehen und übe mich in Geduld.
Doch wenn meine Internetverbindung so gut ist, dass ich ohne Ruckeln Netflix gucken kann – und das auch noch in HD! – finde ich es absolut nicht witzig, länger als 2-3 Sekunden auf eine simple Website warten zu müssen.
Besonders, wenn das Spiel sich beim Erkunden der Website fortsetzt.
In diesem Fall schließe ich die Website meist schon wieder: „Diese Info / diesen Blogartikel / diese Leistung finde ich sicher auch woanders! Und zwar schneller!“.
Vielleicht kennst du das ja auch?
(Falls nicht, sag mir doch bitte, woher du so viel Geduld nimmst! Meditieren? Achtsamkeit? Her damit!)
Inhaltsverzeichnis
Eine langsame Website kann dafür verantwortlich sein, dass dir Website Besucher verloren gehen
Und jeder Website-Gast, der genervt auf das kleine X am Bildschirmrand klickt, weil er keine Lust mehr hat, zu warten, bedeutet einen potentieller Auftrag, der dir durch die Lappen geht.
Doch es gibt noch einen weiteren Grund, sich die Ladezeit einmal genauer anzuschauen:
Eine schlechte Ladezeit sabotiert deine Suchmaschinenoptimierung
Die Ladezeit deiner Website fließt in die Ranking Faktoren deiner Website mit ein. Google liebt schnelle Websites! Grob zusammengefasst bedeutet das, dass eine langsame Website schlechtere Chancen hat, vorn in den Suchergebnissen zu landen als eine schnelle Website.
Deine Website Ladezeit hat also eine direkte Auswirkung auf deine Suchmaschinen-Sichtbarkeit.
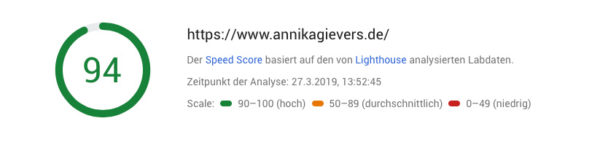
So testest du deine Website Ladezeit

Es gibt im Internet zahlreiche Websites, auf denen du die Geschwindigkeit deiner Internetseite testen kannst.
Zum Beispiel hier, direkt auf Google: https://developers.google.com/speed/pagespeed/insights/
Mit einem Ampelsystem wird dir angezeigt, wie gut (oder schlecht) die Ladezeit deiner Website ist. Etwas weiter unten auf der Ergebnisseite erhältst du weitere Hinweise dazu, welche Dinge optimiert werden sollten.
Deine Website sollte hier mindestens im orangen, besser noch im grünen Bereich landen.

Langsame Websites sind also blöd – doch wie genau bekommst du eine schnelle Website?
1. Nutze ein gutes WordPress Caching Plugin
Wenn deine Website eine WordPress Website ist, hast du gute Karten. Denn es gibt zahlreiche Caching Plugins, die dir dabei helfen, deine Ladezeit zu optimieren.
Was macht ein Caching Plugin?
Ein Caching Plugin erzeugt einen Zwischenspeicher deiner Website. So werden Dateien nicht mehr auf langem Weg, sondern direkt aus dem Zwischenspeicher abgerufen. Das spart natürlich Zeit.
WP Rocket (absoluter Favorit, aber kostenpflichtig)
Ich liebe WP Rocket. Es ist extrem schnell eingerichtet und sehr benutzerfreundlich. Wenn du also einfach nur ein Plugin haben willst, das leicht zu bedienen ist und dir grandiose Ergebnisse liefert, ist WP Rocket das richtige Plugin für dich.
Neben der Caching Funktion bietet WP Rocket noch einige weitere hilfreiche Funktionen, die die Ladezeit deiner Website verringern.
WP Fastest Cache (kostenfrei)
WP Fastest Cache ist ein kostenfreies WordPress Caching Plugin. Neben der Caching Funktion bietet WP Fastest Cache ebenfalls weitere Optimierungsmethoden an: Zum Beispiel das Kombinieren von CSS Dateien oder Minifying von CSS und HTML Dateien.
2. Optimiere deine Bilder
Zu große oder unkomprimierte Bilder führen zu langsamen Websites. Schließlich muss jedes einzelne Bild vom Server geladen und angezeigt werden – je nachdem, wie viele Bilder du auf deiner Website platziert hast, kann das Datenvolumen entsprechend groß sein.
Das ist natürlich kein Grund, auf Bilder zu verzichten. Bilder gehören zu einer guten Website dazu. Wichtig ist es aber auch, diese Bilder entsprechend für die Anwendung im Internet zu optimieren.
Wie das funktioniert, habe ich hier erklärt: So verbesserst du deine Website Ladezeit durch Bildkomprimierung

3. Nutze einen guten Webhosting Anbieter
Ich empfehle meinen Kunden sehr gern den Webhosting Anbieter Raidboxes*. Hier sind nicht nur die Ladezeiten phänomenal, sondern auch der Kundensupport.
Fazit: Deine Website Ladezeit ist ein entscheidender Erfolgsfaktor deiner Website
Und es ist auch gar nicht so schwierig, die Ladezeit zu optimieren. Solltest du dir Hilfe dabei wünschen, sag gern Bescheid. 🙂