Deine WordPress Website ist langsam? Vielleicht liegt es daran, dass deine Bilder nicht komprimiert sind!
Was wäre das Internet ohne Bilder? Mit passenden Fotos und Grafiken lassen sich Inhalte nicht nur ergänzen, sondern auch auflockern. Was dabei aber oft nicht bedacht wird:
Bilder ziehen die Ladezeit einer Website oft unnötig in die Länge.
Du kennst das vielleicht selbst: Du bist am Handy und dein Netz ist nicht allzu gut. Mir passiert das oft auf Bahnfahrten. Ich versuche eine Website aufzurufen, doch die Ladezeit ist so extrem lang, dass ich mein Handy genervt wieder in die Tasche packe.
Natürlich sind optimierte Bilder kein Garant dafür, dass deinen Website-Gäste diese Situation nicht widerfährt. Denn die Ladezeit hängt natürlich auch immer von der Geschwindigkeit der Internetverbindung ab. Doch wenn zu einer langsamen Internetverbindung noch riesengroße Bilddatenmengen abgerufen werden müssen, kannst du dir das Ergebnis vorstellen. 🐌
Die Angst vor langen Ladezeiten ist natürlich kein Grund, auf Fotos zu verzichten.
Nach diesem Blogartikel weißt du ganz genau, wie du Bilder komprimierst, um deine Ladezeit so gering wie möglich zu halten.
Inhaltsverzeichnis
Warum unkomprimierte Bilder die Ladezeit verlängern
Wichtig ist es erst einmal, zu verstehen, WARUM Bilder die Ladezeit verlängern.
Die meisten Fotos, die du in Bildagenturen findest oder direkt von deiner Kamera ziehst, sind für gewöhnlich extrem groß (teilweise über 10 Megabyte!). Das hat natürlich seine Berechtigung: Die Bilder sollen im Zweifelsfall schließlich auch als Großformatdruck gut aussehen.
Das Web ist da allerdings etwas anspruchsloser – zumindest was die pure Größe der Bilder angeht.
Wenn du ein Bild in Originalgröße auf deinen Server lädst, erhöht sich die Größe deiner Website im schlimmsten Fall um mehrere MB.
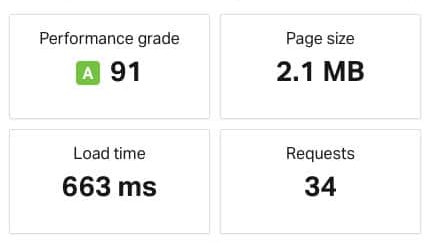
Mal zum Vergleich: Meine Hauptseite hat ein Datenvolumen von 2 MB und benötigt 663 Millisekunden zum Laden. Eine Ladezeit sollte im besten Fall nicht über 2 Sekunden liegen.

Würde ich meine Seite jetzt mit zahlreichen riesigen Bildern „vollkleistern“, käme ich in kürzester Zeit über diese magischen 2 Sekunden. (Kleine Anmerkung: Meine Website erreicht diese kurze Ladezeit nicht nur wegen der optimierten Bilder, sondern auch wegen anderer Optimierungen, die ich in einem anderen Artikel behandeln werde.)
Auf dieser Seite kannst du übrigens checken, wie schnell deine Website ist:
https://tools.pingdom.com
Für gewöhnlich greift WordPress vorsorglich ein, wenn du ein Bild in Originalgröße hochlädst. Es wird dann eine kleinere Version deines Bildes genutzt, um das Datenvolumen klein zu halten. Wenn du auf Nummer Sicher gehen willst, empfehle ich dir, deine Fotos schon vor dem Upload manuell zu komprimieren. Zum Bespiel mit Photoshop, GIMP oder Lightroom.
Fotos manuell vor dem Upload komprimieren
Wenn du neue Bilder auf deine WordPress Website lädst, solltest du sie ab sofort vorab optimieren. Auch wenn es mittlerweile tolle Plugins gibt, die dir jede Menge Komprimierungsarbeit abnehmen können, empfehle ich dennoch, die Bilder bereits vor dem Upload vorzubereiten.
Hierbei geht es vor allem um die Reduzierung des Pixelmaßes (also der Breite und Höhe des Bildes gemessen in Pixel) und um den sogenannten Qualitätsfaktor.
Stellschraube #1: Die Reduzierung des Pixelmaßes
Das Pixelmaß ist einfach erklärt: Ein Bild, das 4000 Pixel breit ist, hat eine höhere Dateigröße als ein Bild, das nur 2000 Pixel breit ist (bei gleichem Seitenverhältnis). Hier ist das Ziel also, das Bild bereits vor dem Upload auf ein möglichst kleines Pixelmaß zu verkleinern.
Was meine ich damit? Ganz einfach: Wenn dein Bild später in 500 Pixel Breite angezeigt werden soll, ergibt es Sinn, das Bild schon vorab auf diese Breite zu reduzieren.
Ich gebe allerdings zu: Jedes Bild exakt auf die spätere Nutzung zu verkleinern ist vielleicht etwas utopisch und zeitaufwendig. Vielleicht sind dir Pixelwerte auch völlig fremd oder du weißt noch gar nicht, in welcher Größe du das entsprechende Bild später verwenden möchtest. In diesen Fällen empfehle ich dir einen Richtwert von 2000 Pixel Breite. Damit lässt sich im Anschluss so gut wie jede Gestaltung umsetzen. Und du hast trotzdem jede Menge Pixel gespart. 🙂
Orientiere dich also gern an diesem Wert, wenn du deine Fotos vorbereitest.
Stellschraube #2: Der Qualitätsfaktor
Das gängigste Bildformat für Fotos auf Websites ist das JPEG-Bildformat. Das hast du sicherlich schon einmal gehört. Der Vorteil von JPEGS ist die Möglichkeit der Komprimierung (= Verringerung der Dateigröße). Und zwar über den sogenannten Qualitätsfaktor!
Je geringer du diesen Wert auf der Skala von 1-100 einstellst, desto kleiner wird deine Bilddatei. Allerdings lässt auch die Bildqualität nach, was für unschöne Bildfragmente sorgen kann.
Hier mal ein Extrembeispiel bei Qualitätsfaktor 0 (Dateigröße: 29 Kilobyte):
Siehst du die kleinen Kästchen? So sollte ein Bild nicht aussehen.
Ich empfehle dir, bei einem Wert von 60 zu beginnen und zu schauen, ob du den Wert ohne zu hohe Qualitätseinbußen noch geringer einstellen kannst.
Für den Qualitätsfaktor gilt: So hoch wie nötig, so gering wie möglich!
Lass uns als nächstes schauen, wie du das Pixelmaß und den Qualitätsfaktor mithilfe von Photoshop, Lightroom und GIMP umsetzen kannst. Beginnen wir mit Photoshop.
Fotos komprimiert abspeichern mit Photoshop
SCHRITT 1 – Bild öffnen
Öffne das Bild über Datei -> Öffnen.
SCHRITT 2 (optional) – Bildausschnitt festlegen
Nutze das Freistellungswerkzeug (Tastenkürzel C), um einen Bildausschnitt festzulegen. Bestätige den neuen Bildausschnitt mit der Enter-Taste.
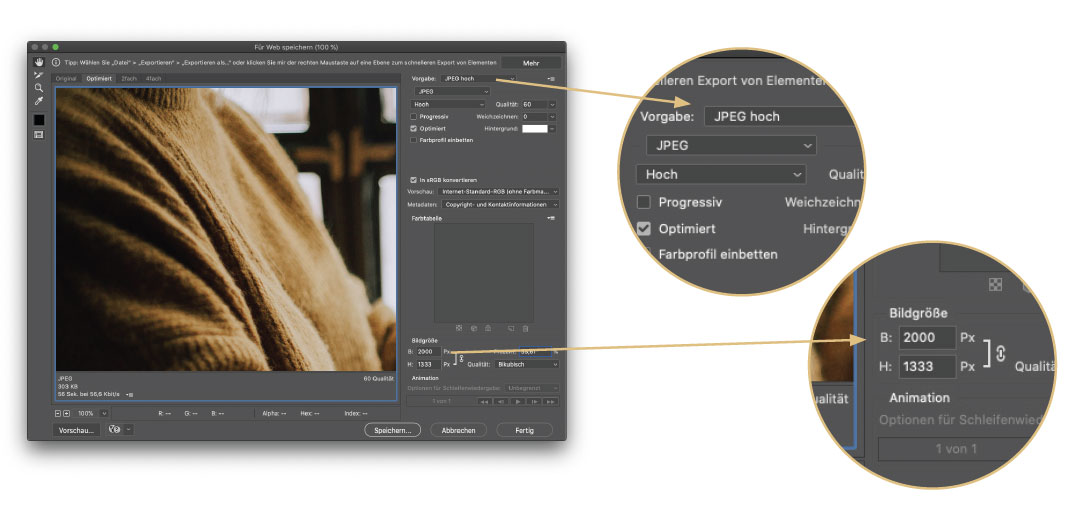
SCHRITT 3 – Bild weboptimiert exportieren
Klicke auf Datei -> Exportieren -> Für Web speichern…
SCHRITT 4 – Einstellungen hinterlegen
Vorgabe: „JPEG hoch“ und Bildgröße -> Breite auf 2000 Px einstellen.

SCHRITT 5 – Auf den „Speichern…“-Button klicken
SCHRITT 6 – Speicherort auswählen
SCHRITT 7 – Auf „Sichern“ klicken.
Fotos komprimiert abspeichern mit Lightroom
Lightroom nutze ich besonders gern, wenn ich direkt mehrere Fotos komprimieren möchte. Das funktioniert so:
SCHRITT 1 – Bilder importieren
Klicke auf Datei -> Fotos und Videos importieren
SCHRITT 2 – Wähle einen beliebigen Ausschnitt für deine Bilder
Gehe dazu in den „Entwickeln“-Reiter und nutze die Werkzeuge in der rechten Seitenleiste.
SCHRITT 3 – Exportiere die Bilder
Klicke dazu auf Datei -> Exportieren
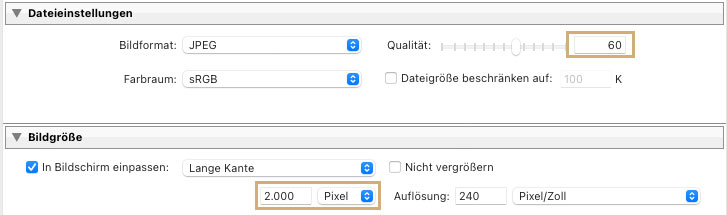
SCHRITT 4 – Hinterlege deine Einstellungen
Ganz oben findest du die Möglichkeit, deinen Speicherplatz auszuwählen. Weiter unten findest du die Qualitäts- und Bildgrößeneinstellungen:

SCHRITT 5 – Klicke auf „Exportieren“
Fotos komprimiert abspeichern mit GIMP
Solltest du weder Photoshop noch Lightroom besitzen, kannst du auch die Freeware GIMP einsetzen. Das funktioniert so:
SCHRITT 1 – Bild öffnen
Öffne das Bild über Datei -> Öffnen. Sollte hier eine Farbprofil-Meldung erscheinen, klicke auf „Behalten“
SCHRITT 2 (optional) – Bildausschnitt festlegen
Nutze das Freistellungswerkzeug (Tastenkürzel C), um einen Bildausschnitt festzulegen. Bestätige den neuen Bildausschnitt mit einem Doppelklick.
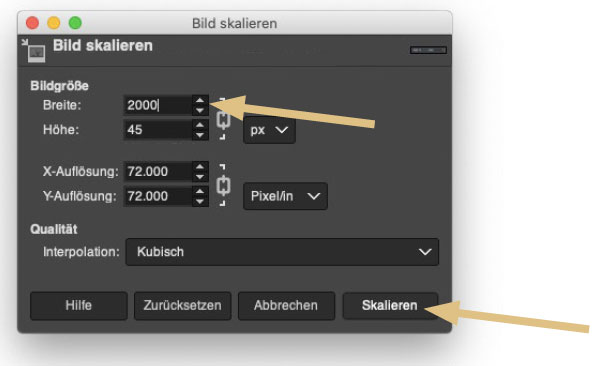
SCHRITT 3 – Bildgröße festlegen
Klicke auf Bild -> „Bild skalieren…“ Hinterlege hier eine Breite von 2000 Pixel und klicke anschließend auf „Skalieren“.

SCHRITT 4 – Exportieren
Klicke auf Datei -> Export as…
SCHRITT 5 – Speicherort auswählen
SCHRITT 6 – Hinterlege die Qualitätseinstellung „60“
SCHRITT 7 – Klicke auf „Exportieren“
Bilder mit Plugins komprimieren
Dateigröße weiter komprimieren mit dem Plugin Smush
Wenn du deine Bilder mit den gerade beschriebenen Schritten komprimierst, bist du schon einen riesigen Schritt weiter.
Um auch den letzten Byte zu komprimieren und deine Ladezeiten weiter zu verringern, empfehle ich dir das Plugin Smush. Denn auch wenn du jedes deiner Bilder zuvor in Photoshop komprimiert hast, schafft Smush es für gewöhnlich, das Datenvolumen weiter zu reduzieren.
Wie kann das sein?
WordPress erstellt automatisch von jedem deiner hochgeladenen Bilder unterschiedliche Versionen in verschiedenen Größen. Auch diese zusätzlichen Versionen deines Bildes wollen komprimiert werden!
Das Plugin Smush, das du ganz einfach über den Plugin-Bereich deiner WordPress Website installieren kannst, hilft dir dabei.

Das Plugin komprimiert jedes Bild, das du in deine WordPress Bilddatenbank uploadest bzw. upgeloadet hast.
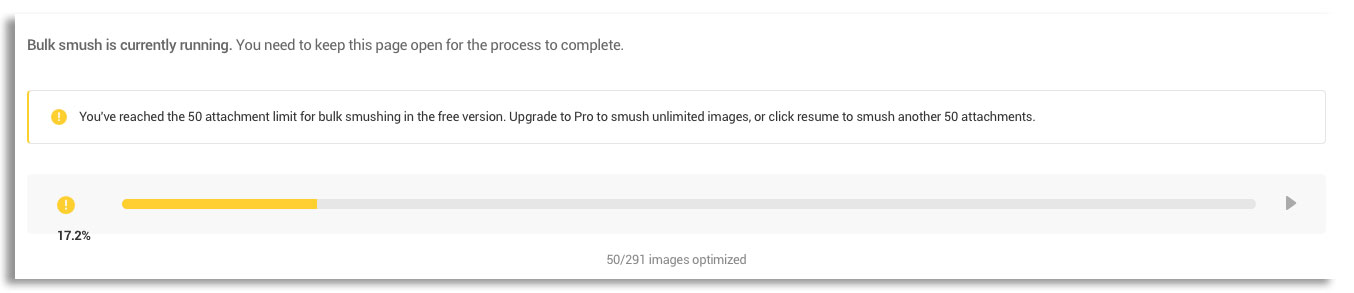
Smush erlaubt es dir in der kostenlosen Version 50 Bilder auf einmal zu optimieren. Danach musst du den Vorgang mit einem Buttonklick erneut anstoßen, um weitere 50 Bilder zu optimieren:

Die PRO Version, die noch einige weiterführende Funktionen bietet, kostet knapp 50 Dollar im Monat und ist damit wohl für die wenigsten eine Option. Das Plugin leistet auch in der kostenlosen Variante wirklich gute Arbeit und ist meine Empfehlung für dich wenn es um das Thema Bilder komprimieren geht.
Auf das webp Bildformat umsteigen
Du möchtest deiner Bildoptimierung das Krönchen aufsetzen? Dann empfehle ich dir, vom JPEG auf das moderne webp Bildformat umzusteigen. Super einfach funktioniert das mit diesem Plugin, das du kostenfrei über die Plugin Bibliothek installieren kannst:

Nach der Installation und Aktivierung des Plugins findest du die Optionen des Plugins im Backend unter „Einstellungen“ -> „Converter for Media“. Dort findest du ganz unten unter anderem die Möglichkeit, bestehendes Bildmaterial aus deiner Mediathek ganz einfach in das webp-Format umzuwandeln. Wann immer es möglich ist, werden ab diesem Zeitpunkt sämtliche Bilder im webp-Format bereitgestellt.
Das Ergebnis all dieser Schritte: Eine wesentlich schnellere WordPress Website durch perfekt komprimierte Fotos!
Ich wünsche dir viel Spaß beim Umsetzen!