Beim Lesen des Titels hast du vielleicht die Nase gerümpft und dir gedacht: „Codes? Annika, genau damit will ich nichts am Hut haben! Deswegen bin ich doch zu dir gekommen!“
Aber nur die Ruhe:
Wie du vielleicht weißt, empfehle ich all meinen Kundinnen und Kunden, die ihre eigene Website erstellen möchten, den Elementor Pagebuilder. Denn damit ist es auch ohne Coding Kenntnisse möglich, eine richtig tolle Website zu bauen.
Noch kreativer und flexibler wird die Arbeit mit dem Elementor Pagebuilder aber mit den Code Snippets, die ich dir in diesem Artikel mitgebracht habe. Diese Snippets helfen dir dabei, deine Headlines – also deine Überschriften – ganz individuell zu gestalten. Und zwar so:



Neugierig geworden? Dann lies unbedingt weiter!
Inhaltsverzeichnis
- Was sind eigentlich HTML und CSS?
- CSS-Klassen an einer globalen Stelle verwalten
- CSS Klassen hinterlegen
- CSS Klasse einem Elementor Überschriftselement zuweisen
- Code #1: Farblicher Balken hinter einer Headline
- Code #2: Headlines mit Akzentschriftart in einem einzelnen Wort
- Code #3: Headlines mit Brush- / Pinseloptik
Was sind eigentlich HTML und CSS?
Bevor wir uns die Code-Snippets anschauen, möchte ich, dass du den Unterschied zwischen HTML und CSS verstehst. Um nicht zu tief in die Materie eintauchen zu müssen, kommt hier meine vereinfachte Erklärung:
Mit HTML kümmern wir uns um die Inhalte einer Webseite. Das können zum Beispiel Überschriften und Fließtexte sein.
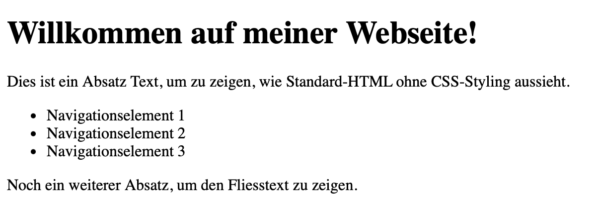
Eine Seite, die ausschließlich mit HTML aufgebaut ist, könnte so aussehen:

Ganz schön öde, oder? Um diese Inhalte „aufzuhübschen“, nutzen wir CSS:
Denn mit CSS kümmern wir uns darum, HTML Inhalten einen Stil zu geben. Zum Beispiel mit Schriftarten, Schriftgrößen, Farben, Abständen usw.
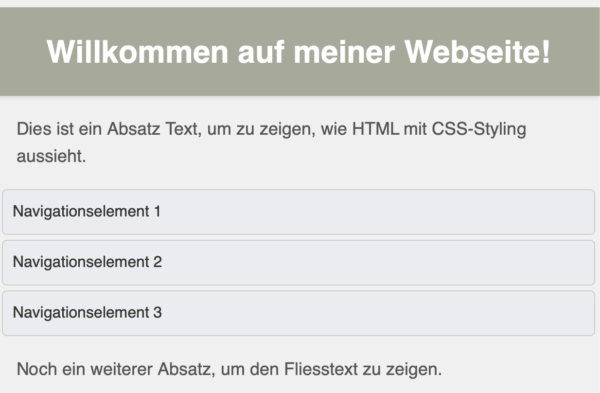
Die gleiche HTML Seite von oben, könnte mit CSS so aussehen:

Wenn du deine Website mit einem Pagebuilder aufbaust, laufen diese Coding-Vorgänge übrigens vollautomatisch im Hintergrund ab, ohne dass du etwas davon mitbekommst. It’s Magic! ✨
CSS-Klassen an einer globalen Stelle verwalten
Jetzt wo du verstanden hast, was der Unterschied zwischen HTML und CSS ist, kommen wir zum nächsten wichtigen Learning:
Um deine Ladezeit nicht zu belasten, sollten wir CSS Code möglichst global verwalten. Dazu arbeiten wir mit dem Anlegen von CSS-Klassen.
Mal angenommen, du möchtest eine CSS Einstellung definieren, die für eine rote Schriftfarbe, Schriftgröße 17px und eine Fettsetzung sorgt.
Du könntest die CSS Einstellung jetzt intern in jedem einzelnen HTML Überschriftselement hinterlegen, in dem du diesen Stil anwenden möchtest. Das würde so aussehen:
<h2 style="color: red; font-weight: 700; font-size: 17px;"> Hier steht deine Headline</h2>
Ich habe den Code rosa markiert, damit du siehst, welcher Teil des Codes die gewünschten CSS Stileinstellungen beinhaltet. Du siehst: Ganz schön viel Code für ein bisschen Gestaltung! Und diesen Code müssten wir jetzt bei jedem neuen Überschriftselement neu einfügen, bei dem wir diesen Stil hinterlegen möchten.
Das bläst den Code ganz schön auf. Und verlangsamt deine Website.
Die bessere Option: Wir legen den CSS Stil global als Klasse im Stylesheet der Website an.
Diese CSS Klasse würde für unser Beispiel so aussehen:
.roteschrift {
color: red;
font-weight: 700;
font-size: 17px;
}
Die CSS Klasse trägt in diesem Fall den Namen „roteschrift“. Und diese Klasse können wir jetzt in jedem beliebigen HTML Code hinterlegen und so jede Menge Code sparen – und unsere Ladezeiten schonen.
Zum Beispiel so:
<h2 class="roteschrift">Hier steht eine Headline</h2>Du siehst: Der HTML Code ist jetzt viel kürzer und damit ladezeitschonend.
Übrigens: Durch das Anlegen einer globalen Klasse kannst du nicht nur die Ladezeit deiner Website schonen, sondern auch jede Menge deiner eigenen Zeit sparen.
Denn vielleicht überlegst du dir in Zukunft: „Ich will doch kein Rot, sondern Grün!“. In diesem Fall öffnest du dein Stylesheet und änderst die Einstellung einmalig an der Klasse. Und schwupps: Schon passt sich die Optik in sämtlichen Headline Elementen an, in denen du diese CSS Klasse hinterlegt hast.
Womit wir zum nächsten Punkt kommen:
CSS Klassen hinterlegen
Doch wo hinterlegst du deine CSS Klassen eigentlich? Das funktioniert ganz einfach über die „Customizer“-Einstellung deines Themes:
Schritt 1: Klicke oben auf „Customizer“

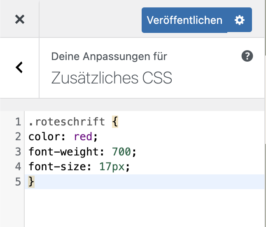
Schritt 2: Klicke auf „Zusätzliches CSS“
Anschließend kannst du deinen Code einfügen:

Falls im „Zusätzliches CSS“ Feld schon CSS Code steht, füge deinen Code einfach ganz zu Beginn oder ganz zum Ende hinzu. Um die Änderungen zu übernehmen, klickst du auf „Veröffentlichen“.
Und keine Sorge: Du musst die Klassen nicht selbst schreiben! Du kannst einfach mit den Snippets arbeiten, die ich dir gleich vorstelle.
CSS Klasse einem Elementor Überschriftselement zuweisen
Wo du eine Klasse einfügst, weißt du jetzt. Aber wie ordnest du sie einem Überschriftselement zu?
Dazu öffnest du eine beliebige Seite im Elementor Pagebuilder und klickst dein gewünschtes Überschrift-Element an.
Das HTML Snippet kannst du nun einfach links über die Seitenleiste einfügen.
Da der Elementor Pagebuilder dem Element im Hintergrund schon automatisch das passende Headline-Tag zuweist (z.B. „<h2>“), legen wir hier jetzt einen span-tag an, dem wir unsere CSS-Klasse zuweisen.
Ein HTML Tag besteht immer aus zwei Teilen: Einem öffnenden Tag (z.B. <span>) und einem schließenden (z.B. </span>). Die Einstellung des Tags bezieht sich immer auf die Inhalte, die dazwischen liegen.
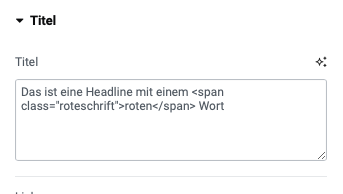
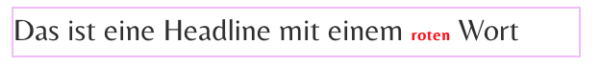
Beispiel – In diesem Fall greift unsere Klasse nur für das Wort „roten“:

Das sieht dann so aus:

Sieht natürlich völlig daneben aus – deswegen zeige ich dir jetzt, wie man mit CSS-Klassen auch richtig schicke Headlines umsetzen kann. 🤓
Code #1: Farblicher Balken hinter einer Headline
Fangen wir mit einem meiner liebsten Codes an. Damit legen wir einen farbigen Hintergrundbalken hinter unsere Headline (oder einen Teil davon):

Farbbalken CSS Klasse
(-> wie hier beschrieben im Elementor Pagebuilder hinterlegen):
.balken {
box-decoration-break: clone;
-webkit-box-decoration-break: clone;
background: #E4E4DC;
padding: 10px 15px 10px 15px;
}
Passe im Code noch deinen gewünschten Farbton an, indem du einen Hexadezimal Farbcode deiner Wahl hinterlegst (der Farbcode im Snippet lautet „#E4E4DC“). Am besten natürlich eine deiner Markenfarben. Falls du die noch nicht definiert hast, schau dir gern mal meinen Online Kurs „Markenstil in einem Tag“ an.
Kleiner Tipp: In Canva findest du einen Farbcode ganz einfach, indem du auf eine angelegte Farbe klickst:

Farbbalken HTML Code
In deinem Elementor Überschriftselement hinterlegst du jetzt das span-tag mit der Klasse „balken“:
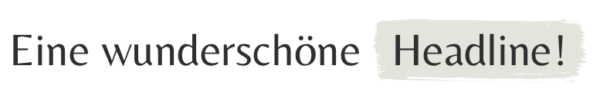
Eine wunderschöne <span class="balken">Headline</span>Kommen wir zur zweiten Option:
Code #2: Headlines mit Akzentschriftart in einem einzelnen Wort
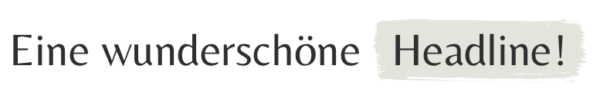
Du nutzt eine Akzentschriftart in deinem Branding? Zum Beispiel eine Hand- bzw. Schreibschrift? Dann ist dieser Code interessant für dich. Denn damit kannst du beliebige Worte oder Phrasen deiner Headline in deiner Akzentschrift darstellen. Zum Beispiel so:

Akzentschriftart CSS Klasse
(-> wie hier beschrieben im Elementor Pagebuilder hinterlegen):
.akzentschrift{
font-family: belluga;
color: #C8AD75;
}Hinter „font-family“ schreibst du den Namen deiner Schriftart. Falls es keine Google Font ist, musst du die Schriftart vorher über den Elementor Pagebuilder installieren. (Im Backend über „Elementor“ -> „Benutzerdefinierte Schriftarten“).
Übrigens: Wenn du auf der Suche nach richtig schönen Schriftarten bist, schau mal bei MyFonts* vorbei!
Auch die Farbe kannst du über den Hexadezimalcode anpassen. Ich habe einen Goldton hinterlegt.
Akzentschriftart HTML Code
In deinem Elementor Überschriftselement hinterlegst du jetzt das span-tag mit der Klasse „akzentschrift“:
Eine wunderschöne <span class="akzentschrift">Headline!</span>
Und schon hast du deine Akzentschrift untergebracht!
Bereit für eine weitere Idee?
Code #3: Headlines mit Brush- / Pinseloptik
Du nutzt Brush-Elemente in deinem Branding? Dann könntest du deinen Headlines einen Brush-Hintergrund verleihen:

Was wir dazu brauchen, ist eine Grafik in Pinseloptik. Die kannst du dir in Canva anlegen, oder du sparst dir ein wenig Zeit und nutzt meine Vorlage. Die kannst du dir hier sichern:
Brush Grafiken für dich!
Trage dich hier in den Newsletter ein und erhalte die Brush Grafiken als Download:
Du hast deine Grafik? Dann geht es so weiter:
- Lade die Grafik in deine WordPress Mediathek
- Klicke auf „URL in Zwischenablage kopieren“
- Füge den Link direkt in einem Textdokument ein, damit du ihn wiederfindest.

Pinselhintergrund CSS Code
(-> wie hier beschrieben im Elementor Pagebuilder hinterlegen):
.brush {
background-image:url('Grafik.png');
background-repeat: no-repeat;
background-position:center;
background-size: 100% 100%;
padding: 10px 25px;
-webkit-box-decoration-break: clone;
}
Dort wo „Grafik.png“ steht, fügst du den Link aus deiner Zwischenablage, bzw. deinem Textdokument ein!
Pinselhintergrund HTML Code
In deinem Elementor Überschriftselement hinterlegst du jetzt das span-tag mit der Klasse „brush“:
Eine wunderschöne <span class="brush">Headline!</span>
Und schon hast du deine Überschrift mit einer Brush-Grafik versehen.
Das waren sie: Meine drei meistgenutzten Code-Snippets, die ich nutze, um die Websites meiner Kundinnen zu verschönern. Und jetzt kannst auch du sie nutzen!
Ich wünsche dir viel Spaß beim Ausprobieren und beim Gestalten deiner Website!
Deine Website braucht einen Relaunch? So kann ich dir helfen:
- Lass mich deine Website umsetzen: In einem Done-For-You Website Projekt
- Nutze meine WebsiteWunder Vorlagen um rasend schnell ans Ziel zu kommen: WebsiteWunder entdecken