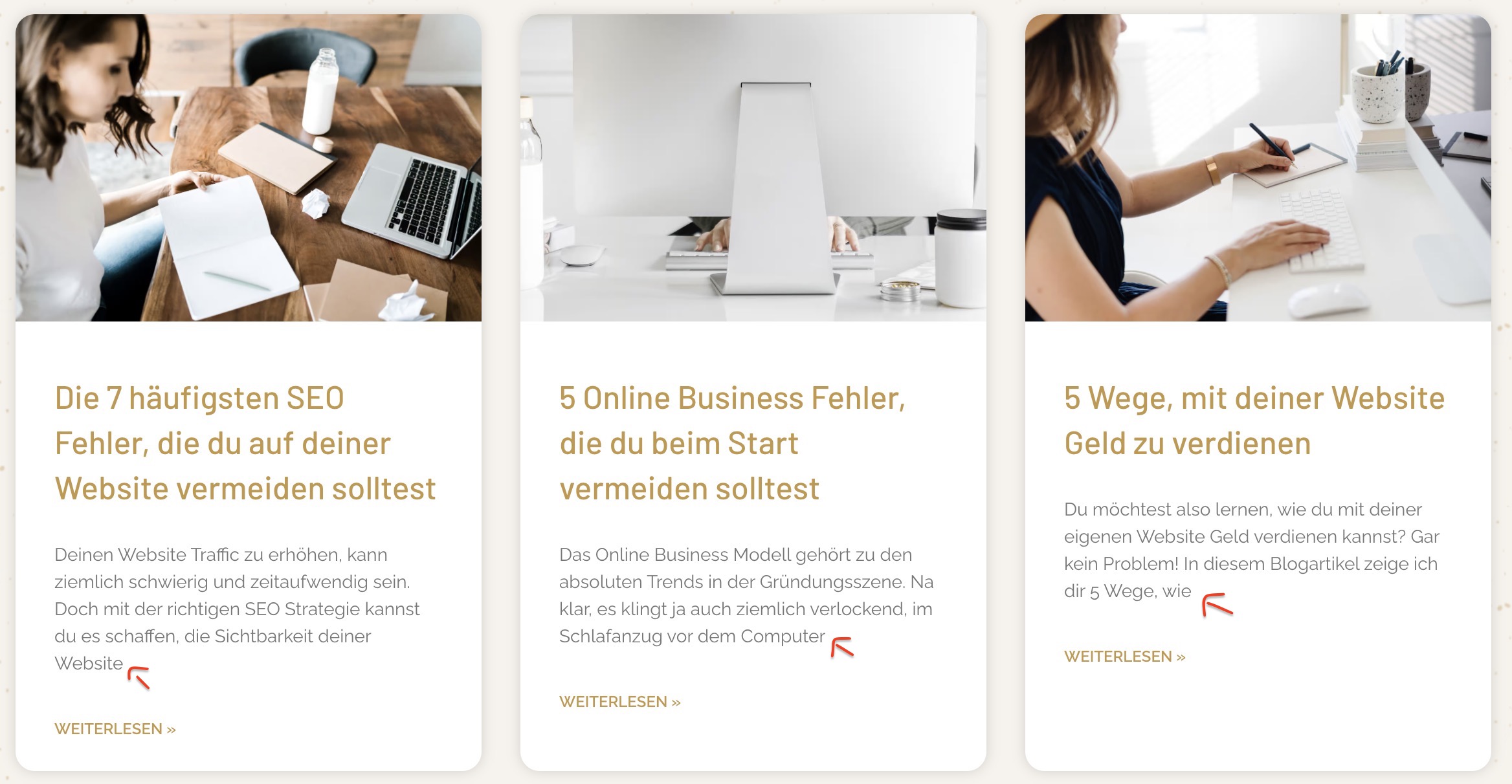
Ist dir schon einmal aufgefallen, dass im Blogartikel Widget des Elementor Pagebuilders die drei Punkte nach dem Textauszug fehlen?
Ich meine das hier:

Sieht irgendwie komisch aus, oder?
Zum Glück lässt sich das mit einem einfachen Code ändern!
CSS Code für die 3 Punkte nach dem Text Auszug
.elementor-post__excerpt p::after {
content: "...";
}
Kopiere diesen Code und füge ihn in deinem CSS ein!
Wo füge ich den Code ein?
Falls du noch nie CSS Code zu deiner Website hinzugefügt hast, hier eine kleine Anleitung:
Option #1: Über den Customizer
- Logge dich in deine WordPress Website ein
- Klicke oben auf „Customizer“
- Öffne das Feld „Zusätzliches CSS“
- Füge den Code ein
- Speichern
Option #2: Über die Elementor Website Einstellungen
Alternativ kannst du den Code auch in deinen Elementor Website Einstellungen hinterlegen (verfügbar ab der „Advanced“ Lizenz -> in diesem Blogartikel habe ich über die Unterschiede zwischen den Lizenzen geschrieben):
- Logge dich in deine WordPress Website ein
- Öffne das Frontend deiner Website (also zum Beispiel die Startseite)
- Klicke oben auf „Mit Elementor bearbeiten“ -> „Website-Einstellungen“
- Klicke auf „Individuelles CSS“ und füge den Code hinzu
- Speichern
Beide Wege funktionieren gleichermaßen. Was ich dir allerdings empfehle ist deinen CSS Code an einer dieser Stellen abzusichern und nicht ein paar Codes hier und ein paar Codes da. Denn es ist ja sehr gut möglich, dass dieser Code nicht der einzige ist, den du für deine Website hinterlegst. Entscheide dich also ein Mal und bleibe dann bei der entsprechenden Methode. So bleibt alles schön übersichtlich.
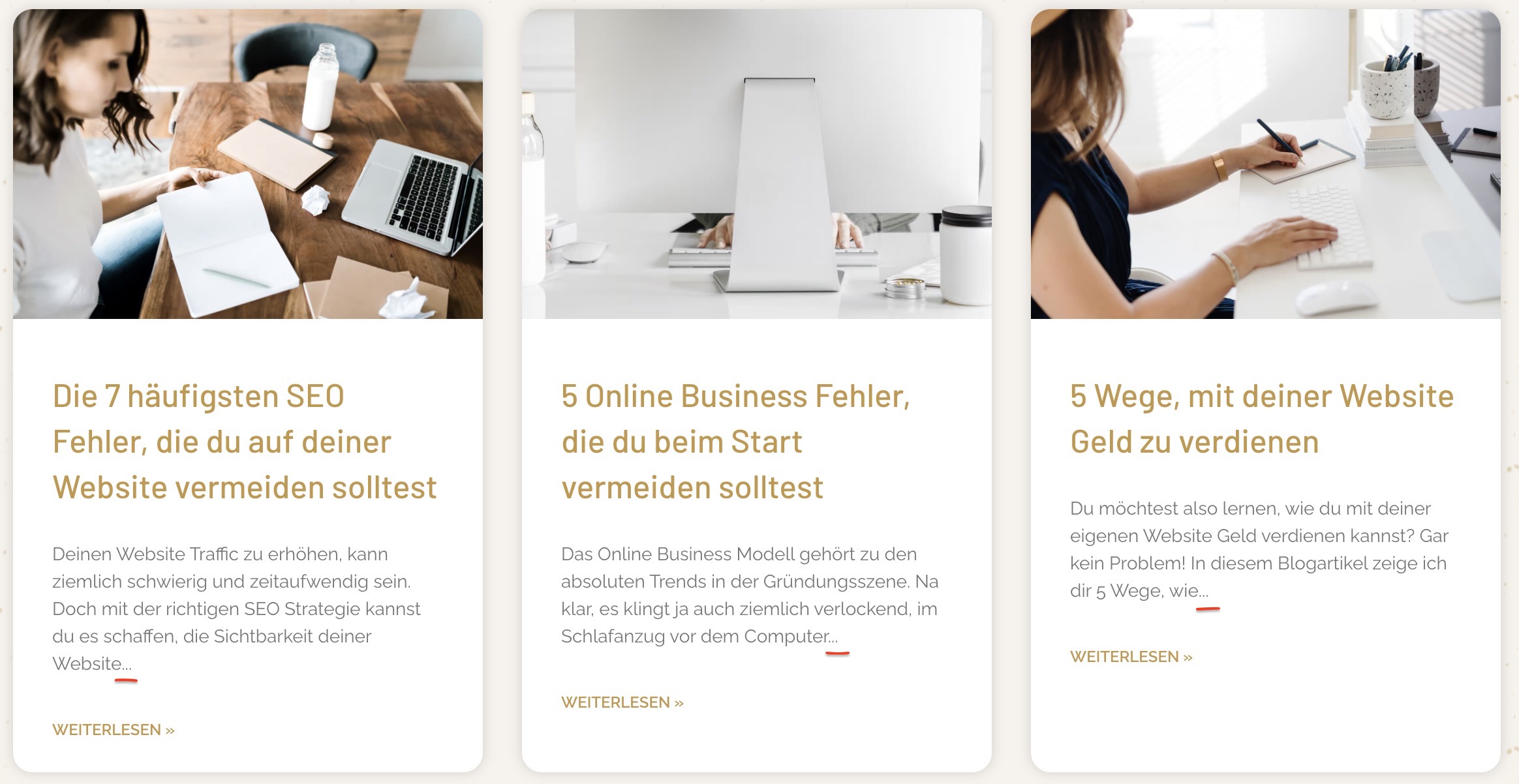
Nachdem du den Code eingefügt hast, werden die 3 Punkte nach dem Textauszug ersichtlich:

Ich wünsche dir viel Spaß beim Umsetzen!